这两天没事、也看下怎么给导航栏加上点图标,稍微好看点。哈哈
这个也是请教了朋友,在做好了。
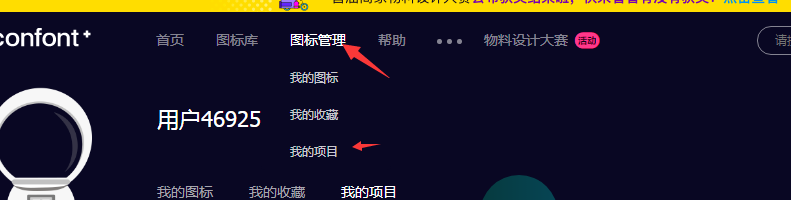
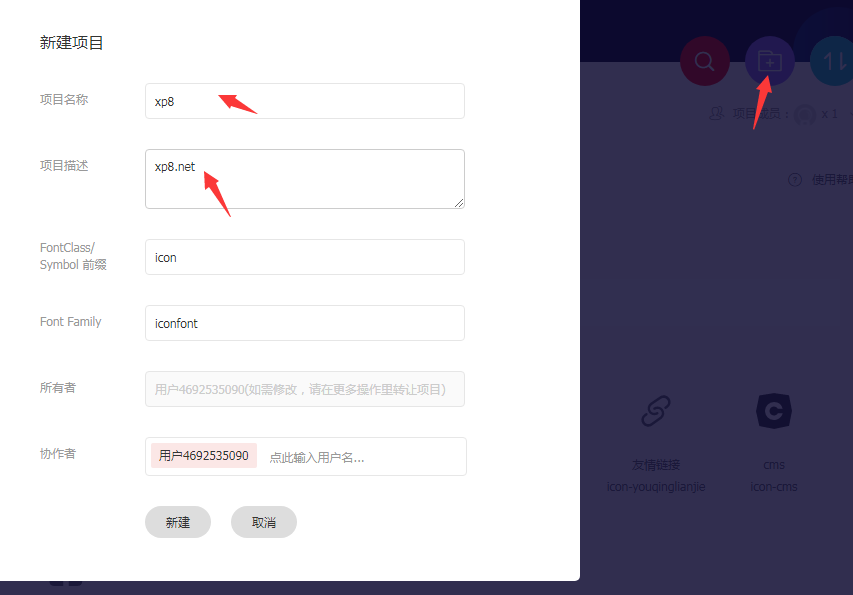
下面我按操作。保存下教程
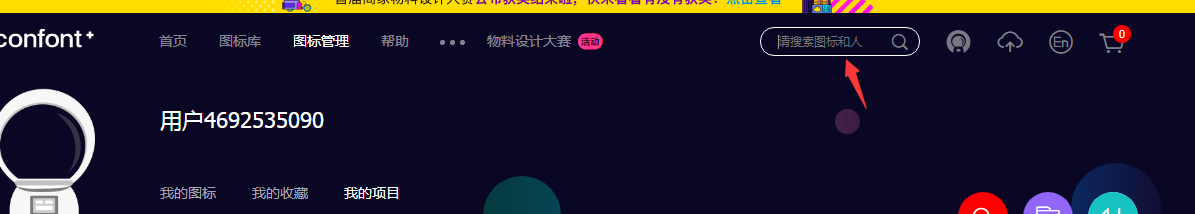
1:http://www.iconfont.cn/ 先去注册个账户、


font-class引用
[v_tips]font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
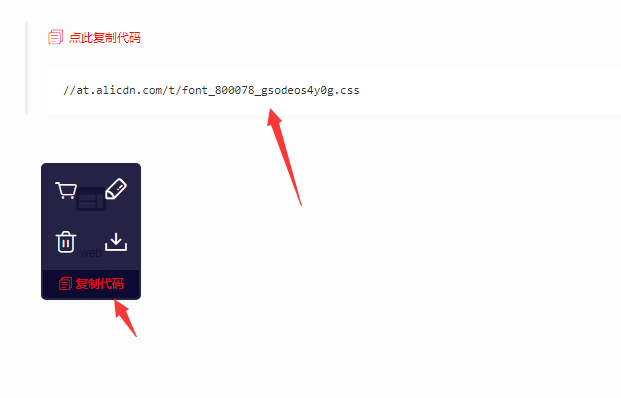
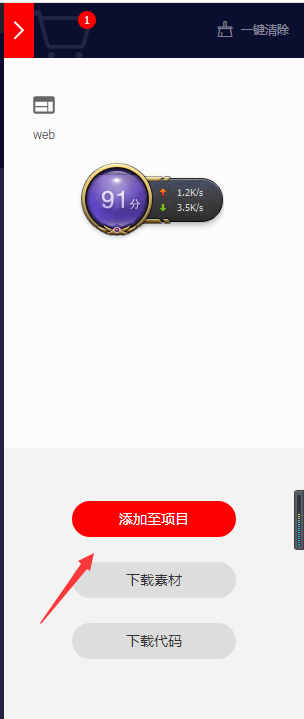
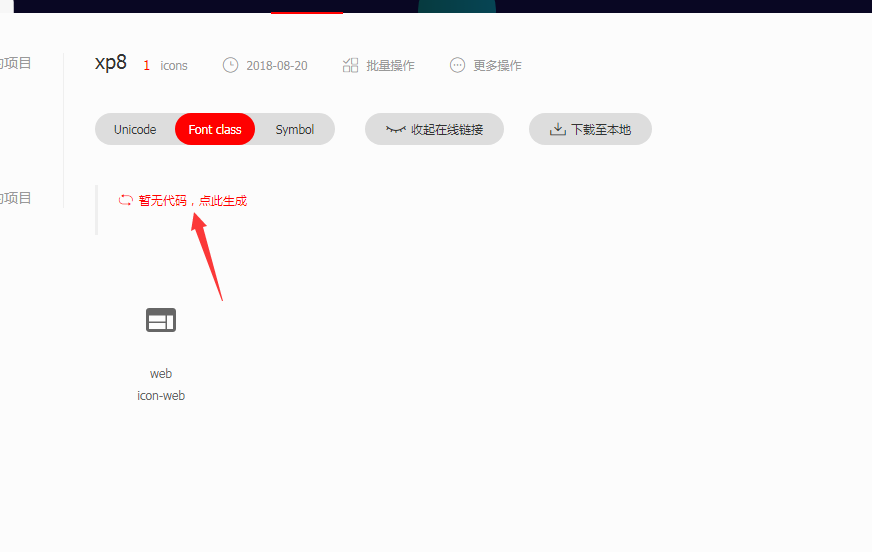
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
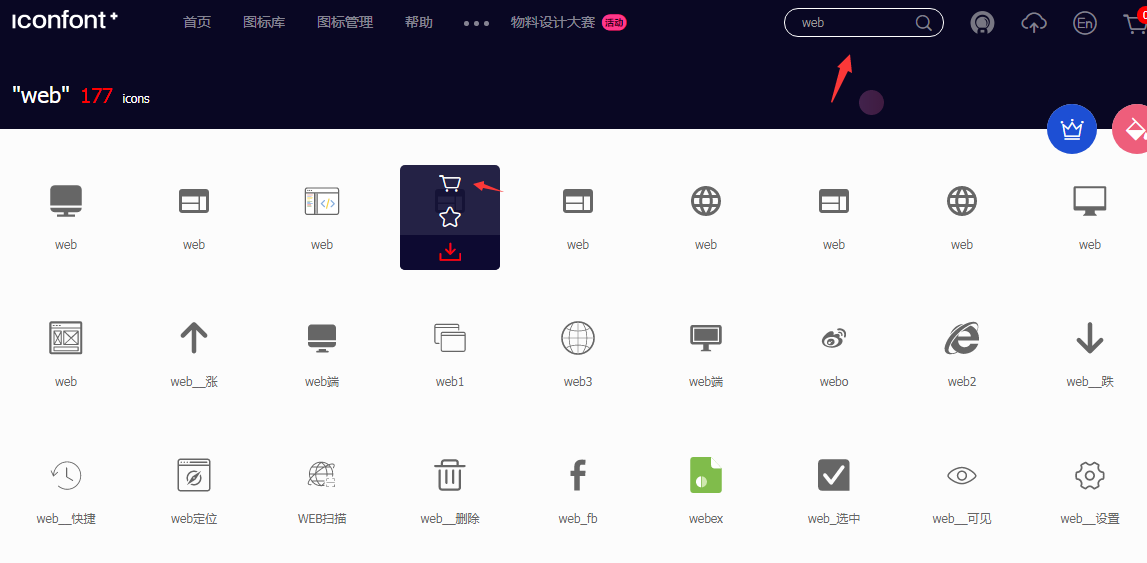
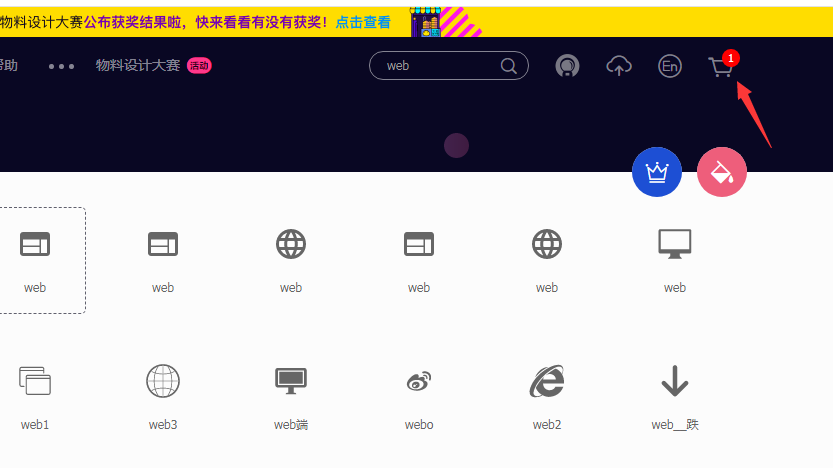
第二步:挑选相应图标并获取类名,应用于页面:
[/v_tips]
有不懂的朋友 可以加我Q或者发评论 联系 QQ 690624

 阿里云CentOS/Windows服务器运维指南 | 阿里云腾讯云优惠活动 | 数据库优化教程-学派网
阿里云CentOS/Windows服务器运维指南 | 阿里云腾讯云优惠活动 | 数据库优化教程-学派网













































评论前必须登录!
注册