随着现在各种小视频的风靡,不少使用WordPress程序的站点都在自己的网站中插入视频,考虑到视频的加载体验,themebetter推荐大家使用第三方视频网站的分享代码。顾及到手机端也正常观看视频,分享视频的时候请大家使用通用代码 iframe 形式的代码。
WordPress文章内容中插入外链视频
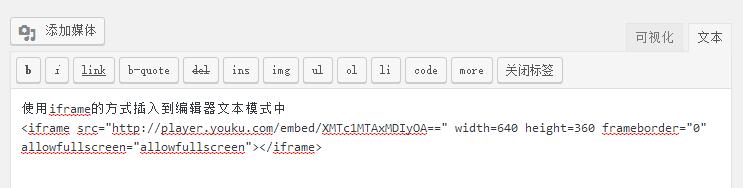
WordPress后台添加或编辑文章的时候,将编辑器切换到文本模式(编辑器右上角),然后粘贴入你复制过来的 iframe 代码,如下图。

代码中的 width=600 和 height=400 分别指的是视频的宽度600和高度400,一般不需要额外调整。themebetter的主题都对视频做了自适应处理,电脑端看起来很大,到了手机端是等比例尺寸缩小。
下面以国内各大视频网站为例themebetter教大家怎么获取到 iframe 代码。
获取视频的 iframe 代码
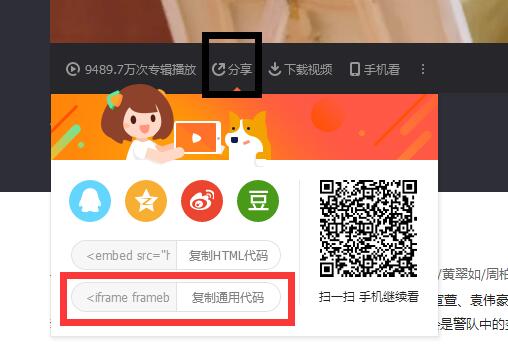
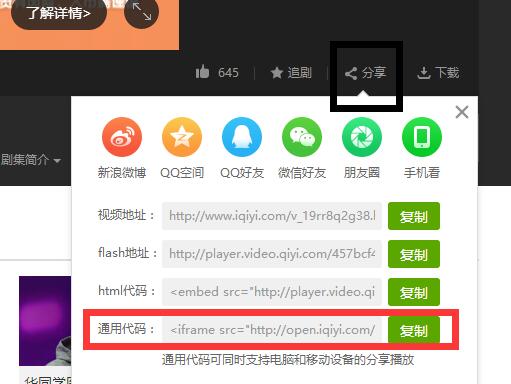
注:点击以下图片中的黑色框即可看到分享视频的代码,红色框表示的是 iframe 代码,复制即可。
优酷视频的 iframe 代码获取

腾讯视频的 iframe 代码获取

爱奇艺视频的 iframe 代码获取


 阿里云CentOS/Windows服务器运维指南 | 阿里云腾讯云优惠活动 | 数据库优化教程-学派网
阿里云CentOS/Windows服务器运维指南 | 阿里云腾讯云优惠活动 | 数据库优化教程-学派网





































评论前必须登录!
注册